IMAGINATION DESIGNです。
WordPressで企業様向けにサイトを作っていると、
「簡単な見積計算ができるページが欲しい」
という要望をいただくことが多いです。
見積計算機能を実装するためのプラグインは色々あるんだけど、
近年わたしがよく使うのはCost Calculator Builderです。
今日はそのCost Calculator Builderの特徴や使い方を紹介したいと思います。
まだ使ったことがないよという方は、ぜひチェックしてもらえると嬉しいです。
INDEX
Cost Calculator Builderの特徴
👉操作と設定が簡単
👉フォームのデザインもほぼそのまま使える
👉インポート&エクスポート機能がある
Cost Calculator Builderはテキストやプルダウン、チェックボックスなど、
Elements とよばれるパーツを自由に組み合わせるだけで、
さまざまな業種に対応した見積フォームを作成することができます。
海外のプラグインではありますが操作性もよく、シンプルで分かりやすいため、
英語が苦手な方でも問題なく使いこなせるのではないかと思います。
また、見積フォームのデザインもデフォルトで用意されたものが
ほぼそのまま使えるので、あまりカスタマイズする必要もありません。
さらに、インポート&エクスポート機能が実装されています。
作成した見積フォームを他サイトにそのまま読み込むこともできるので、
開発環境から本番サーバーへの移行や、他サイトで使い回すときにも便利です。
Cost Calculator Builderの有料版と無料版の違い
Cost Calculator Builderプラグインには有料版と無料版があります。
有料版は2022年5月現在、1サイトだけで使う場合は29.99ドルで、
5サイトで使うと79.99ドル、25サイトの場合は199.99ドルです。
Contact Form 7などメールフォームと連携したい場合や、
ファイルアップロードのElementsを使いたい場合は有料版が必要ですが、
足し算するだけの簡単な計算なら無料版でも問題なしです。
| 特徴と機能 | 無料版 | 有料版 |
|---|---|---|
| 無制限のフォーム | ● | ● |
| 強力な電卓ビルダー | ● | ● |
| カスタマイズ | ● | ● |
| 全要素の計算式 | ● | ● |
| ページビルダーの互換性 | ● | ● |
| 即時コスト見積もり | ● | ● |
| ユーザーフレンドリーなインターフェース | ● | ● |
| 水平および垂直方向 | ● | ● |
| 通貨オプション | ● | ● |
| 条件付きシステム | × | ● |
| WooCommerceチェックアウト | × | ● |
| ストライプ統合 | × | ● |
| PayPal統合 | × | ● |
| Contact Form 7 | × | ● |
| フォームを送信 | × | ● |
| デイトピッカー | × | ● |
| マルチレンジスライダー | × | ● |
| ファイルアップロード | × | ● |
| 画像ドロップダウン | × | ● |
| reCaptcha | × | ● |
| 複製機能 | × | ● |
| インポートとエクスポート機能 | × | ● |
| 1ページに複数のフォーム | × | ● |
| 注文ダッシュボード | × | ● |
https://stylemixthemes.com/cost-calculator-plugin/
※ちなみに、インポート&エクスポートは有料版の機能らしいんだけど、
無料版でもなぜか使えました😅
Cost Calculator Builderの使い方
では、ここからはCost Calculator Builderの実装手順を紹介していきます。
③見積フォームをビルド
②Cost Calculator Builderの基本設定
④デザインレイアウトの調整
⑤ショートコードをページに貼り付け
Cost Calculator Builderプラグインのインストール
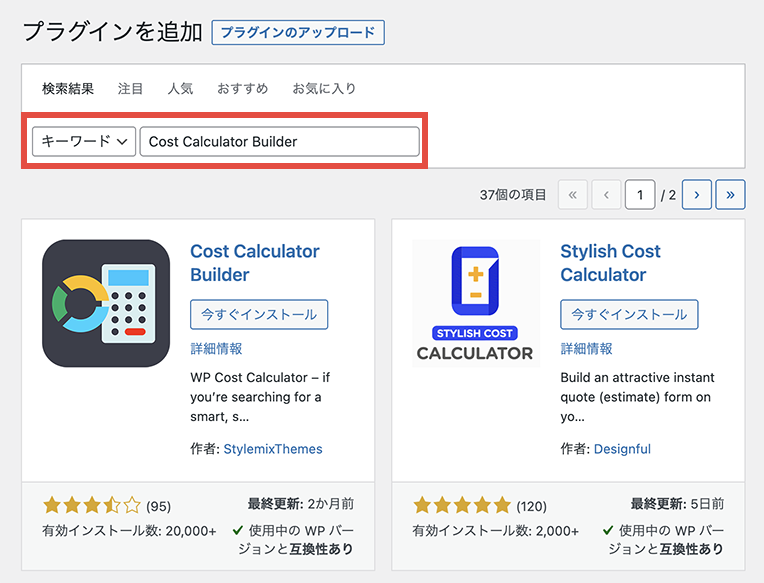
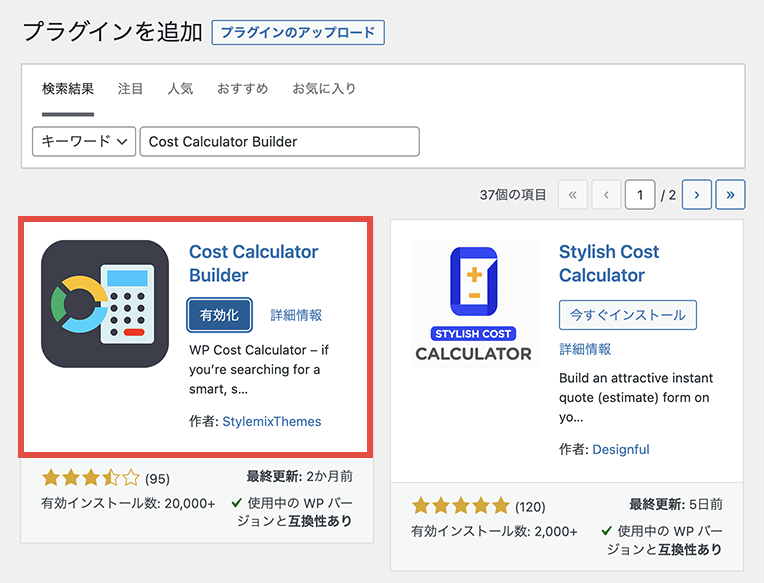
管理画面のプラグイン新規追加ページで「Cost Calculator Builder」を検索します。

Cost Calculator Builderが表示されたらインストールして有効化します。

見積フォームをビルド
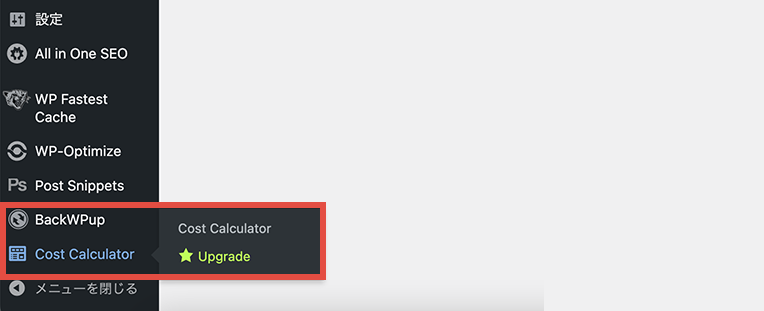
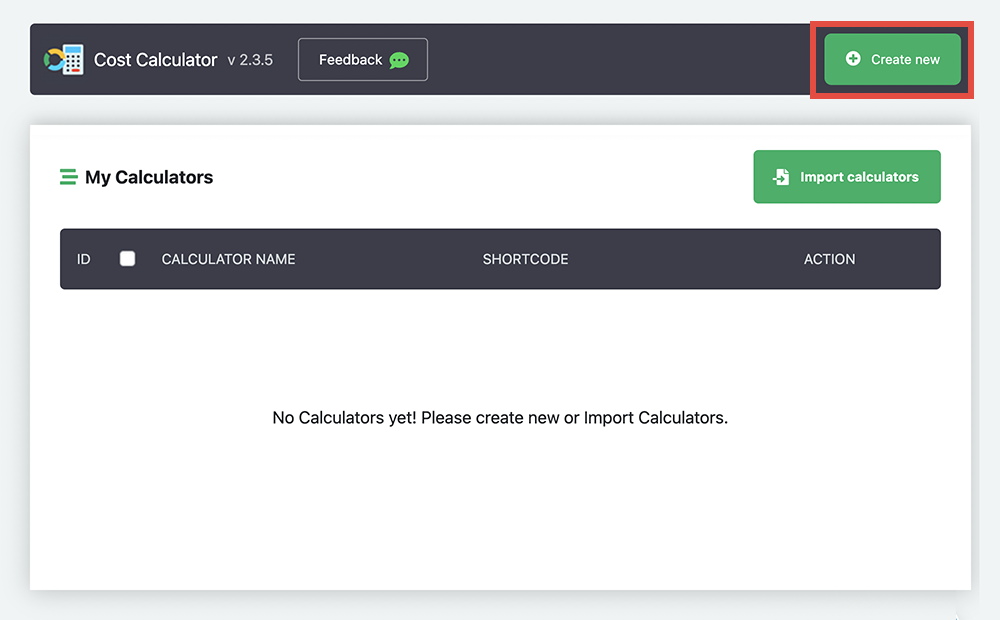
管理画面左メニューからCost Calculator Builderページへ進み、

画面右上の「Create new」ボタンをクリックします。

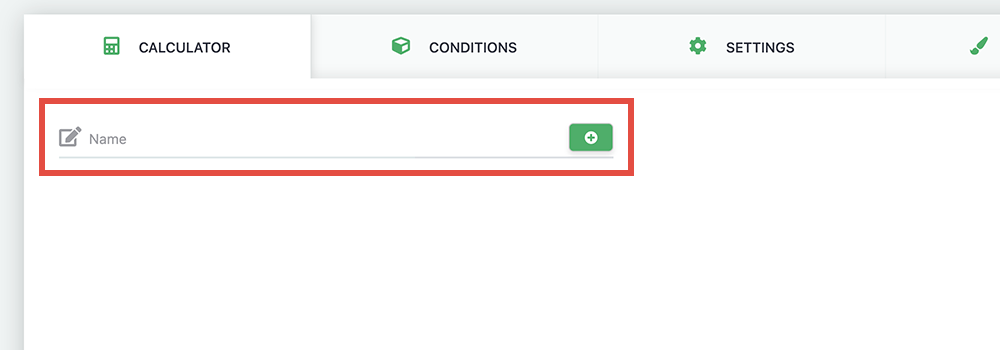
フォーム名を入れて「+」ボタンをクリックしたらビルドしていきます。

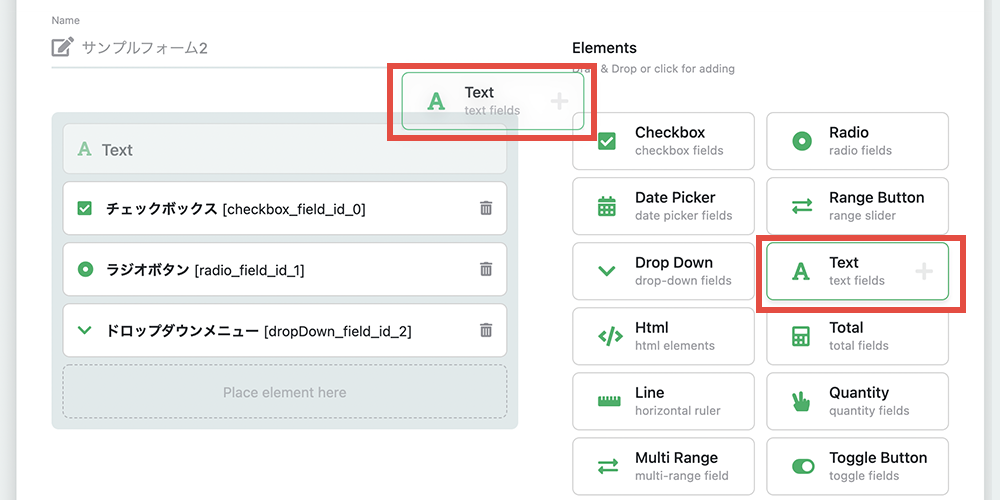
無料版でもチェックボックスやラジオボタン、プルダウンメニューと、
見積計算に必要なElements はひととおり揃っています。
それらをドラッグ&ドロップで組み合わせてビルドします。シンプルですね。

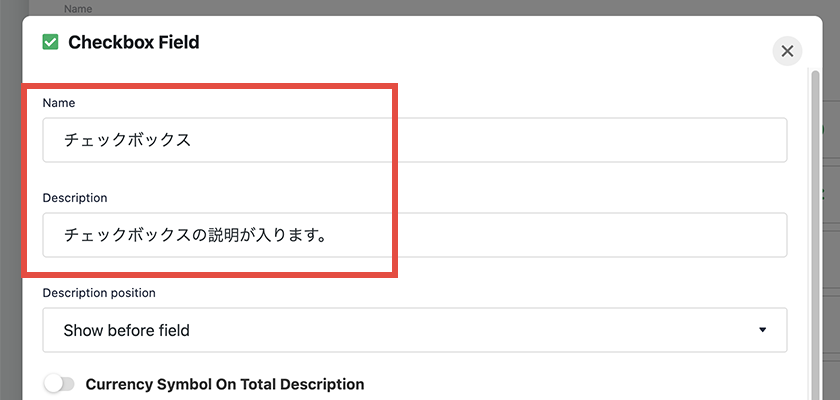
チェックボックス
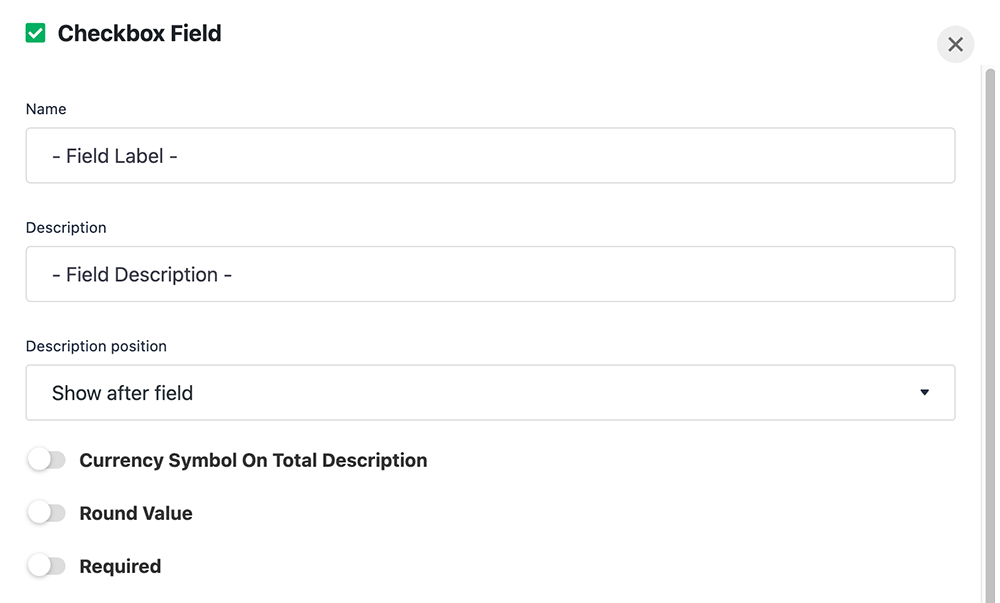
例としてチェックボックスのElementsをカスタマイズしてみます。

最初のNameには項目名を入れ、2番目のDesriptionにはその項目の説明を入れます。

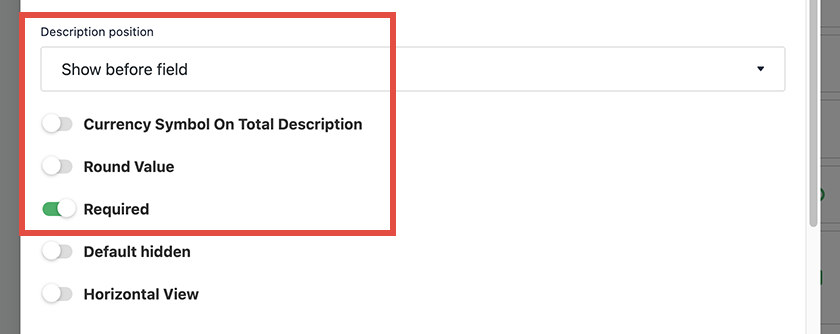
Desription positionでは説明の表示位置をフィールドの前か後か決め、
チェックボックスへのチェックが必須なら「Required」をONにします。
*無料版ではメールフォームの連携ができないので、必須にしてもあまり関係ありません。

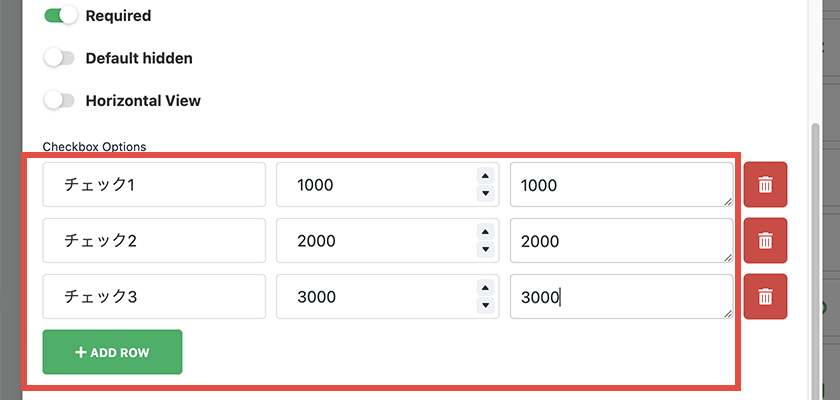
あとはCheckbox Optionsに明細、金額を入れていきます。
必要に応じて「ADD ROW」ボタンをクリックしてオプションを増やしましょう。

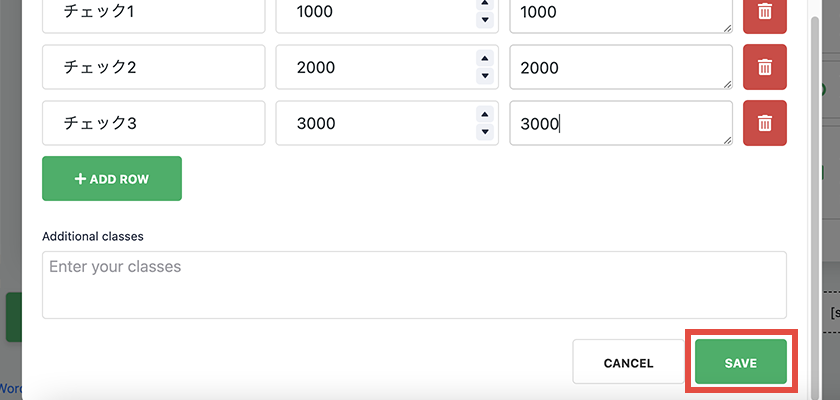
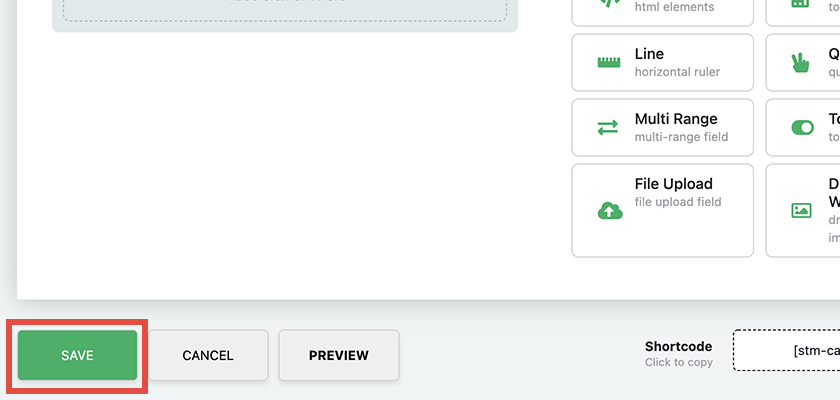
最後にウィンドウ右下の「SAVE」ボタンをクリックして完了です。

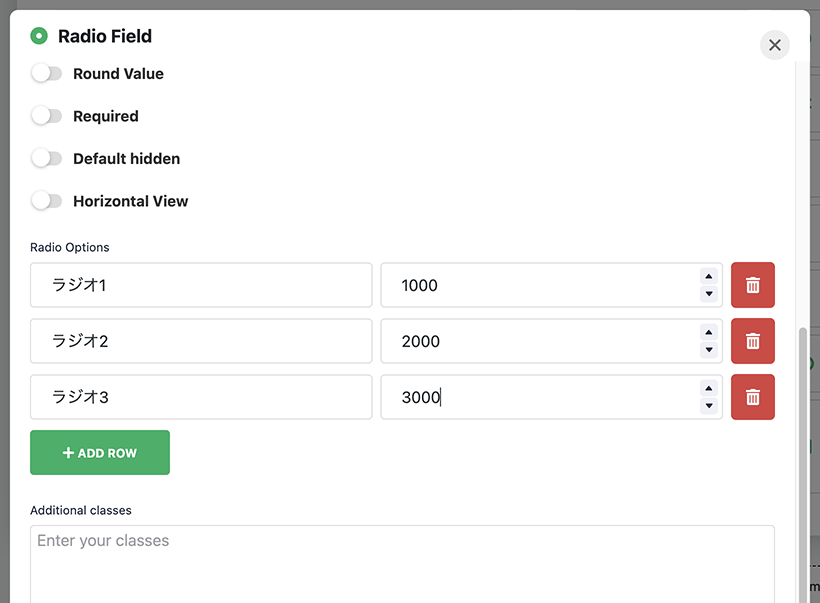
ラジオボタン
ラジオボタンもチェックボックスと同様の操作でカスタマイズできます。

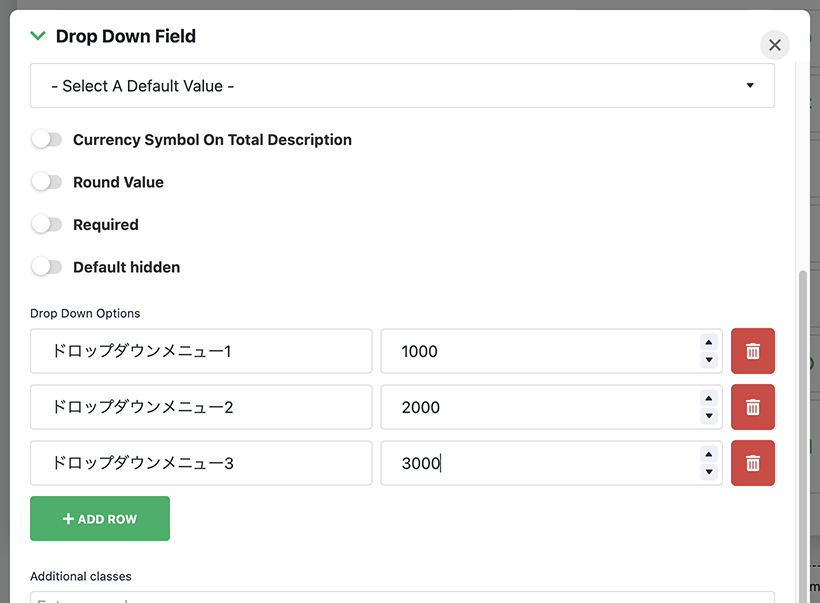
ドロップダウン
ドロップダウンも同じですね。基本操作はどれもだいたい似ていますので、
慣れてくるとサクサク作れるようになると思います。

Elements の登録とカスタマイズがすべて終われば、画面左下の「SAVE」をクリックします。

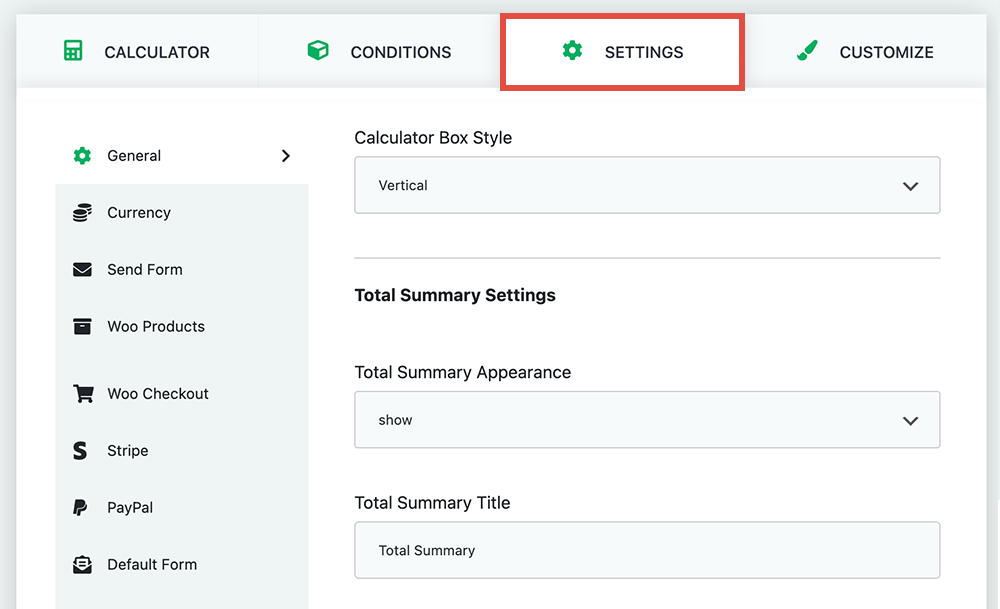
Cost Calculator Builderの基本設定
次に「SETTINGS」タブをクリックしてフォームの基本設定を行います。

無料版でできる設定は、主に以下3点です。
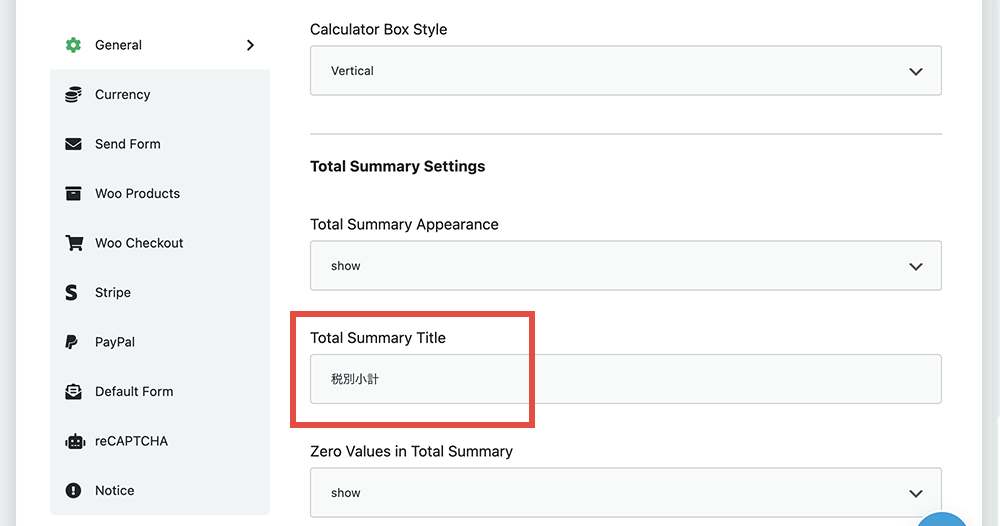
Total Summary Titleの表記変更
General内のTotal Summary Titleの表記が、英語のままだと少し分かりにくいので、
「税別小計」などに変更しておきます。

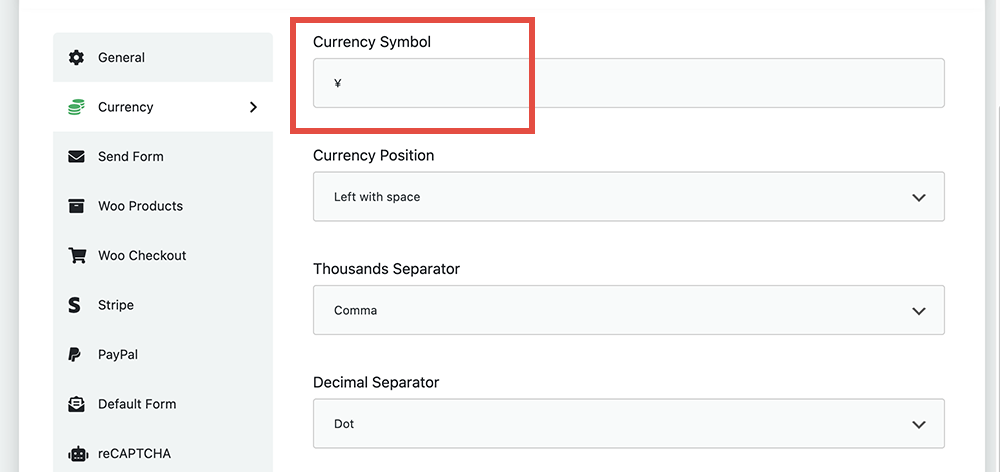
Currency Symbolの変更
次に、Currency内のCurrency Symbolを「$」から「¥」に変更しておきます。

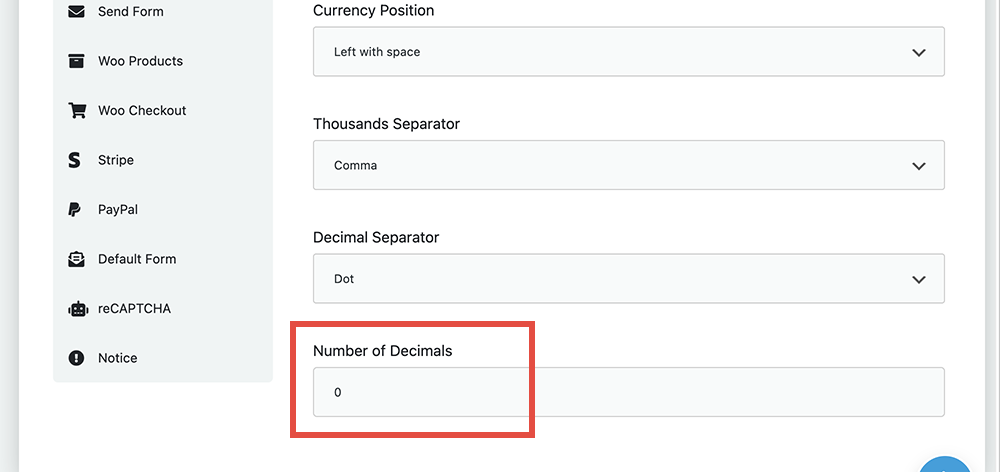
Number of Decimalsの変更
同じく、Currency内のNumber of Decimalsを「2」から「0」に変更します。

以上です。
なお、今回はすべて日本語サイトで使用する前提での設定のため、
英語サイトの場合はここは基本設定はデフォルトのままで問題はありません。
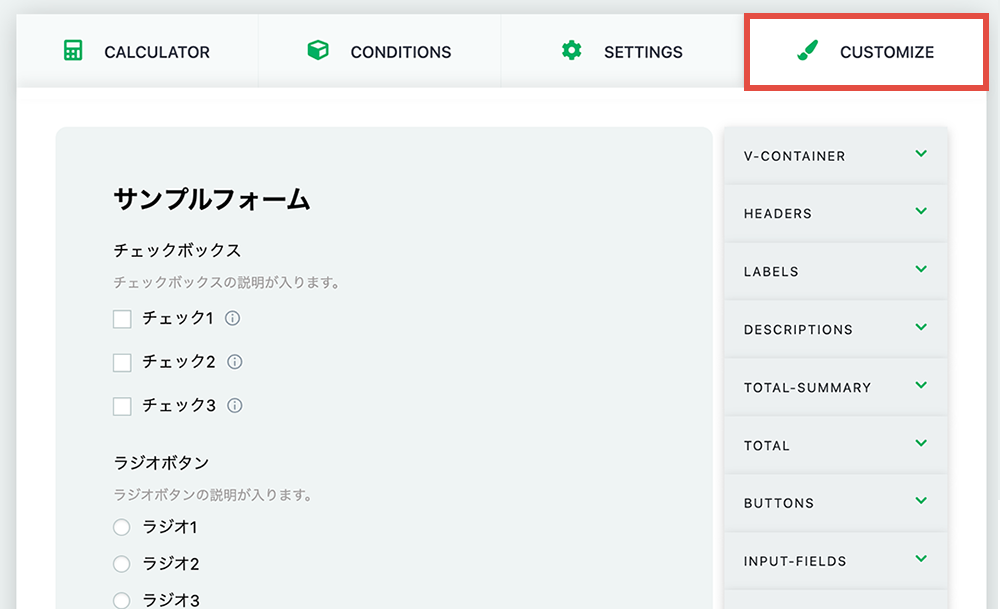
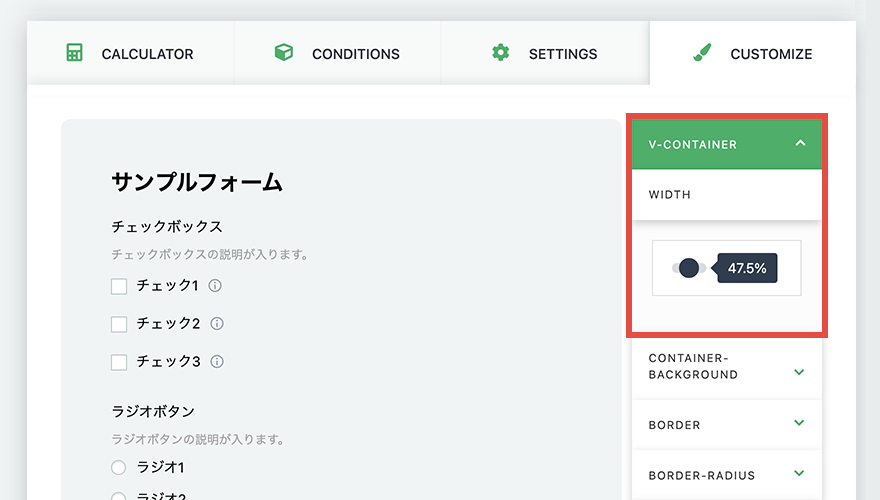
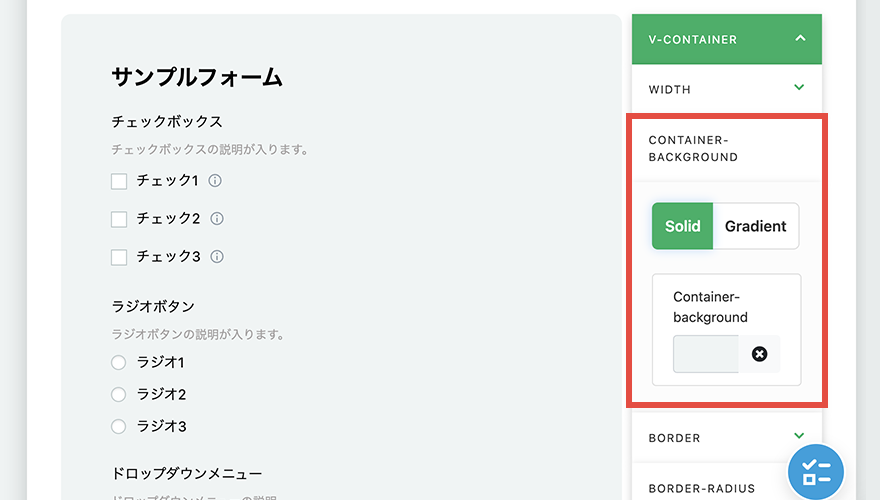
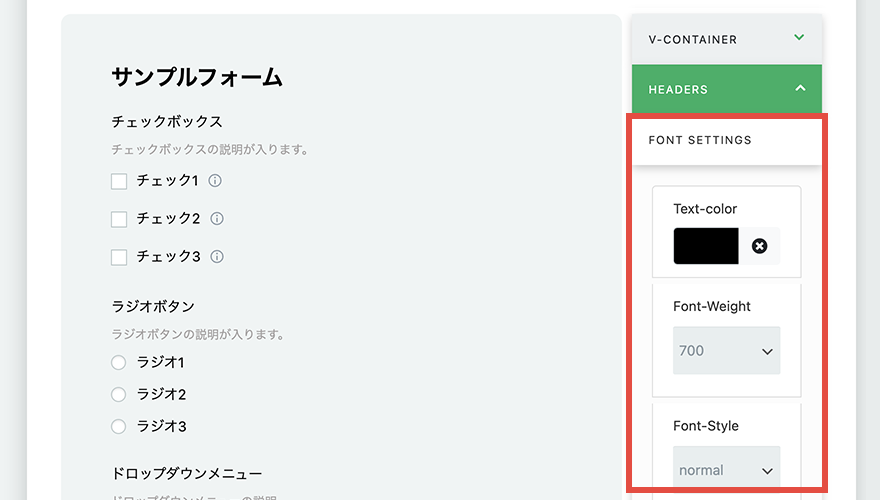
デザインレイアウトの調整
最後にデザインの調整を行うため「CUSTOMIZE」タブをクリックします。

V-CONTAINERやHEADERS、LABELSなどのメニューから、
必要に応じて余白やフォント、背景色などを個別に調整しましょう。



参考までに、以下のデモページでレイアウトや動きも見てもらえると幸いです。
このままでも充分使いやすいですが、見積フォームと計算結果を左右にならべ、
計算結果の方を画面スクロールに合わせて固定させたい場合は、
<style type="text/css">
.calculator-settings {position: relative}
.calc-subtotal.calc-list {position: sticky; top: 0}
</style>このようなスタイルを固定ページやstyle.cssに別途追加してください。
*上記のposition: stickyを使ったデモは以下にアップしています。
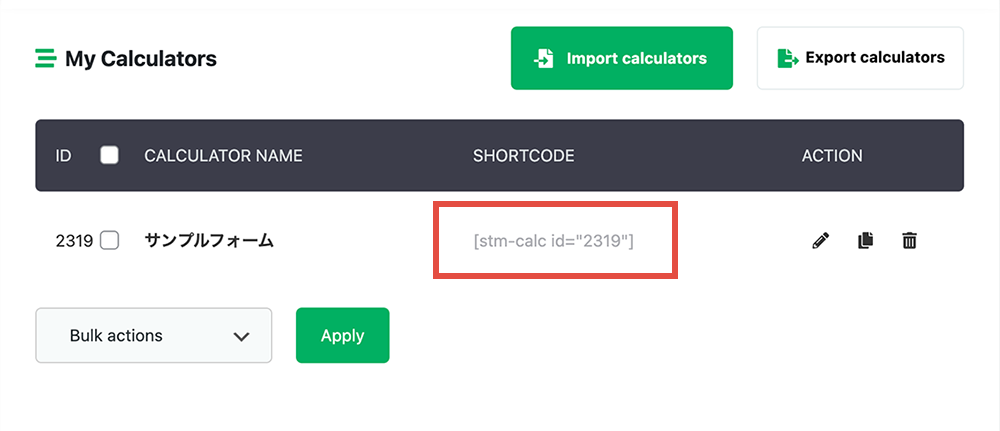
ショートコードをページに貼り付け
生成されたショートコードを固定ページなどに貼り付けます。

これにてCost Calculator Builderによる見積フォームの生成は完了です。
最後にもう一度Cost Calculator Builderのデモを紹介しておきますので、
参考にしてもらえると嬉しいです。
下のシェアボタンを押していただくと嬉しいです。
このブログでは、他にも案件で使えるWordPressの情報を紹介していきます。
ぜひチェックしてもらえればと思います。